Countdown Heroの使い方(チュートリアル)
Countdown Heroの使い方やメールマーケティングプラットフォームの接続方法など、効果的なセールス促進手法について解説。期限切れページやタイマーデザインの設定方法も詳細に紹介。
はじめに
Countdown Hero を使い始める前に、 Countdown Hero がどのように、そしてなぜそのように動作するかを理解することが非常に重要です。
Countdown Hero は、IP アドレスや Cookie などの簡単に破られるテクノロジーを使用しておらず、ページの読み込みや電子メールの開封など、ほとんど不正確な指標に基づいて動作することもありません。
代わりに、Countdown Hero は購読者のメール アドレスと紐づけて、完全に侵入不可能となり、特別オファーやプロモーションを安全に維持できます。
画期的な「404 メソッド」や「受付終了ページ」を使用して、特別オファーを掲載した Web ページ全体をインターネットの他の部分から非表示にし、カウントダウン タイマーが有効な登録者だけがアクセスできるようにします。「404 メソッド」や「受付終了ページ」、他のすべてのユーザーをオファー ページを見られなくするため、緊急性をもって素晴らしいプロモーションを実施できます。
メールマーケティングプラットフォームの接続
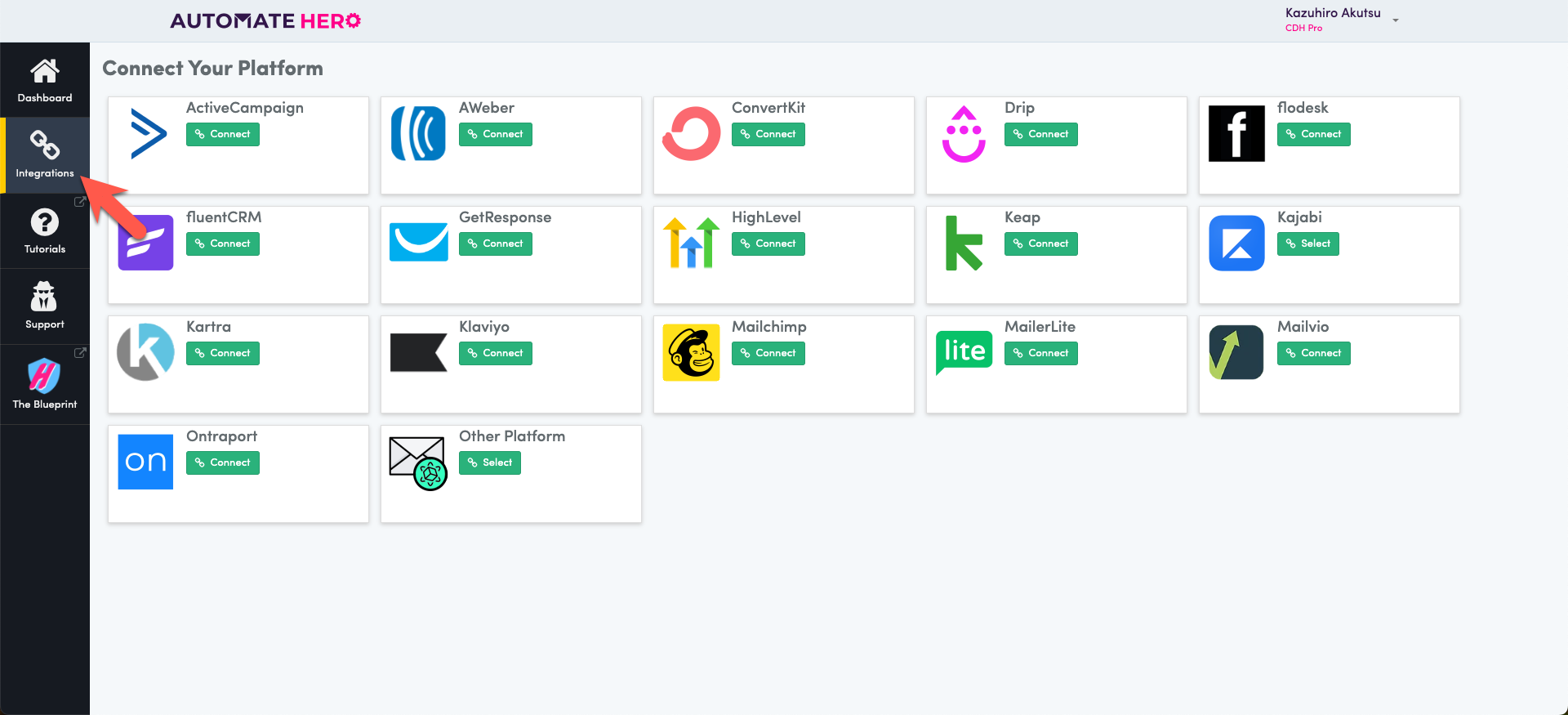
Countdown Hero を使い始める前に、まずはメール マーケティング プラットフォームを接続してください。そのためには、メイン メニューの [統合] タブに移動します。

そこから、現在の統合の一覧が表示され、接続するものを選択できます。あなたのプラットフォームが表示されませんか? 問題ありません。リストから「その他の統合」オプションを選択するだけで、準備は完了です。Countdown Hero は、メール プラットフォームに直接統合しなくても使用できるように構築されています。
これをもう少し詳しく説明した短いビデオ(CountdownHeroの提供するビデオの日本語訳)
Daraの統合にリストされていないプラットフォームを使用している方も心配しないでください。Countdown Heroの最も重要で人気のある機能はすべて利用可能です。Countdown Heroのリンクをメールの一つに貼り付けるだけで、購読者がそのリンクをクリックし、カウントダウンが開始されます。
つまり、コピー&ペーストができれば、どのプラットフォームを使用していてもその部分は実行可能です。統合がなければできない唯一のことは、個別のカウントダウン期限日をメールプラットフォームのカスタムフィールドに送信することです。
ですから、「期限は1月1日の火曜日」といった表現はできませんが、実際にはその機能を使用することはほとんどありません。というのも、カウントダウン期間が1日程度など短い傾向があるからです。だからこそ、「明日まで」「今日まで」「1時間以内」といった表現をすることになり、これが実際にセールスを促進する時に使われるのです。
良いニュースとして、どのプラットフォームを使用していても、Countdown Heroを使ってセールスを促進できるということです。
カウントダウンヒーローの名前とラベル付け

カウントダウンヒーローのの名前をつける
新しいカウントダウン ヒーローを作成するときに最初に設定する項目の 1 つは、新しいカウントダウンに名前を付けることです。非常にシンプルです、次のようになります。
[商品名] - [特別オファー]
例; 「AIプロンプト集 - 100円お試し」
カウントダウンヒーローのラベル付け:
Countdown Hero 内で注目すべきもう 1 つの便利なフィールドは、ラベルの使用です。これは必須ではないですが、カウントダウン ヒーローの実際のレイアウトや機能には影響しませんが、カウントダウンにラベルを付けると、将来リストからフィルタリングしたり並べ替えたりする際に役立ちます。
「ラベル」例:
- 特定の製品名
- 特別オファー名
- 販売方法(ーーキャンペーンなど)
カウントダウンの種類を選択する

Countdown Hero には 3 種類のカウントダウンがあり、エバーグリーン タイマーと固定日付タイマーの 2 つのカテゴリに分けられます。
2x エバーグリーン タイマーの例
- X 日後の選択した時間 (例: 3 日後の午後 10 時)
- X時間と分(例:2時間30分)
カウントダウン ヒーローを構築したら、それを自動化して、将来いつでも実行できるようになります。これらのタイマーは、フラッシュ セールや Tripwire オファーなどのキャンペーンに最適です。
固定日付タイマーは次のとおりです。

- 指定された日時(2023年6月25日土曜日午後10時)
これは、割引価格の最終日・キャンペーンの最終日など、固定されたカレンダーの日付と時刻に依存するプロモーションに使用できます。
使用したいカウントダウンの種類を選択するだけで、次のステップに進むことができます。
エバーグリーンタイマー: 基本設定
エバーグリーン タイマーを作成するときは、目指すオファーに基づいて、適切なタイプのタイマーを選択する必要があります。
- X 日以内の選択した時間(フラッシュ セールや期間限定のプロモーションに最適)
- X 時間と分単位(トリップワイヤーやアップセルに最適)

タイマーの種類を選択したら、カウントダウンの時間枠を設定できます。
[曜日/時刻] または [時間/分] とマークされたフィールドに、カウントダウンが終了するまでのカウントダウン時間の詳細を追加します。
(注:日/時間のカウントダウンでは、今日を 0 日目、明日を 1 日目として扱う必要があります)
カウントダウン キャンペーンを実施するタイムゾーンを設定することもできます。

残りXまで非表示にする
状況によっては、ページをロックして Countdown Hero で保護したまま、タイマーをすぐに表示したくない場合があります。たとえば、行動を起こすまでの時間が短いほど、緊急性はより効果的で、購読者の行動を促すことがわかっています(例:4 時間対 8 日)。
Countdown Hero 内の「残り X まで非表示」機能を使用すると、有効期限が切れる前の特定の時間まで、オファー ページでカウントダウン タイマーを非表示にすることができます。そうすれば、ページは安全に保たれ、緊急性が最も高まるときに対応できるようになります。

これを行うには、この設定をオンに切り替えて、タイマーが表示されるまでの残り日数と時間数を入力します。(注意:この設定はウェブページのタイマーにのみ影響します。電子メールのタイマーは常に表示されます)
タイマーを常に表示しておきたい場合は、この機能をオフのままにしておきます。
Contact Can Repeat Timerについて
場合によっては、購読者にカウントダウン キャンペーンに再度参加してもらいたいと思うこともあるでしょう。Countdown Hero では、これを非常に簡単に実行できるようにしました。
Countdown Hero の基本設定で、「Contact Can Repeat Time」設定に移動します。
3 つの主なオプションが表示されます。
- Never:なし (これはデフォルトのオプションです。今後、購読者がカウントダウン ヒーローを再開できないようにしたい場合は、これを選択します)
- Always:常に(購読者が将来的にカウントダウンヒーローを再開できるようにする場合はこれを選択します)
- After a time:一定時間経過後(加入者がカウントダウン ヒーローを再開できるようになるまでに経過させたい日数を追加します)
その後、このカウントダウン キャンペーンを再開するには、購読者のカウントダウン ヒーローを再度トリガーする必要があります。そうすると、タイマーが再度アクティブになります (オプション 2 または 3 が選択され、条件が満たされている場合)。
Merging Date Fieldsの場合
Countdown Hero は特定のタイマーのすべての連絡先とアクションの記録を保持しますが、電子メール マーケティング プラットフォーム内で有効期限の日付/時刻の記録を保持すると便利な場合があります。
「Merging Date Fields」設定を使用すると、購読者に対して有効期限がトリガーされるとすぐに、メール プラットフォームのカスタム フィールド内に有効期限/時刻を保存するように Countdown Hero を設定できます。
この手順は完全にオプションであり、Countdown Hero が機能するために必須ではありません。
(注: この機能は、当社の直接メール プラットフォーム統合のいずれかを使用しているアカウントでのみ利用できます。当社の「その他のプラットフォーム」統合では、お客様のメール プラットフォームに接続されていないため、この機能は使用できません)
これを行うには、「日付フィールドの結合」セクションに移動すると、2 つの主なオプションが表示されます。
- 日付と時刻のフィールド
- 日付テキストのフィールドと形式
有効期限と時刻を数値形式で電子メール プラットフォームに保存したい場合は、< 日付と時刻のフィールド > オプションを使用できます。
有効期限/時刻を書面で保存したい場合は、< フィールドと日付テキストの形式 > オプションを使用できます。これを行うと、Countdown Hero は日付を選択した書面でマージします (関連するドロップダウン メニューからオプションを選択するだけです)。その後、必要に応じて、電子メールの本文にマージできます。(ただし、この機能はほとんど使用しません)
これを設定するには、有効期限/時刻をマージするフィールドごとに、メール マーケティング プラットフォームに新しいカスタム フィールドを作成する必要があります([キャンペーン名] 有効期限/時刻のような名前を付けることをお勧めします)。
このフィールドを作成したら、Countdown Hero に戻り、「基本設定」タブの右側に移動して、「タグ、フォーム、フィールドの更新」ボタンをクリックします。
これにより、Countdown Hero がメール プラットフォームと再同期され、作成した新しいフィールドがドロップダウン メニューから表示されるようになります。
(注: カウントダウン ヒーローで使用するために何か新しいものを作成した後も、最新の情報を取得できるようにこの操作を行う必要があります)
次に、「オプション フィールドの選択」セクションのドロップダウン メニューから、作成した新しいカスタム フィールドを選択します。
< 日付テキストのフィールドと形式 > オプションを使用している場合は、購読者のカスタム フィールドに常緑の有効期限/時刻をマージするときに Countdown Hero が使用する形式も選択する必要があります。
最後に、これを複数の形式で保存したい場合は、カウントダウン キャンペーンごとに最大 4 つのカスタム フィールドを追加できます。[その他の日付フィールド] ボタンをクリックすると、さらに 2 つのオプションが表示されます。
カウントダウン開始後のタグの適用/削除
カウントダウン ヒーローが購読者に対してトリガーされると、メール マーケティング プラットフォームで購読者の連絡先に特定のタグを適用/削除すると便利な場合があります。
たとえば、カウントダウンが開始されたことを示すために「[キャンペーン名] - カウントダウン開始」タグを適用したり、購読者がその製品に関するオファーを受け取り始めたことを示すために「[製品名] - 提案なし」タグを削除したりすることができます。
この手順は完全にオプションであり、Countdown Hero が機能するために必須ではありません。
(注意: このオプションは、メール プラットフォームがタグに対応している場合にのみ使用できます。それ以外の場合、この手順はアカウント内に表示されません)
これを設定するには、電子メール マーケティング プラットフォームでこれに必要な新しいタグを作成する必要があります。関連するタグを作成したら、Countdown Hero に戻り、「基本設定」タブの右側に移動して、「タグ、フォーム、フィールドの更新」ボタンをクリックします。
これにより、Countdown Hero がメール プラットフォームと再同期され、作成した新しいタグがドロップダウン メニューから表示されるようになります。
(カウントダウン ヒーローで使用するために何か新しいものを作成した後も、最新の情報を取得できるようにこの操作を行うことをお勧めします)
次に、関連セクション(割り当て/削除後のタグ)の「オプションのタグを選択」セクションのドロップダウン メニューから、作成した新しいカスタム フィールドを選択します。
( このアクションはカウントダウン ヒーローがトリガーされた瞬間に発生し、期限が切れたときには発生しません)。設定が完了したら、「次へ」をクリックして「デザイン設定」タブに進みます。
カウントダウンヒーローのトリガー設定
重要: 購読者をオファー ページに送信する前に、まず購読者専用のカウントダウン タイマーをトリガーする必要があります。そうしないと、購読者に間違ったページが表示されたり、404 エラーが表示されたりします。
Evergreen Countdown Hero のコア設定を構成すると、「トリガー設定」という新しいタブが表示されます。
このタブには、サブスクライバー カウントダウン キャンペーンの開始をトリガーするために使用できるいくつかのオプションが表示されます。
主なトリガーの種類は次の 3 つです。
- サンキュー ページ URL (Web フォームから)
購読者ががオプトイン フォームに入力したときに Countdown Hero をトリガーするときに使用します。
一部のプラットフォームの制限により、代わりに Kartra と「その他のプラットフォーム」統合でのみ利用可能な「埋め込みコード トリガー」を使用する必要があります。詳細については、以下を参照してください。 - (注: トリップワイヤー スタイルのオファーを設定する場合は、次の記事の手順に従って、正しく設定されていることを確認してください -How To Set Up A Tripwire Offer Using Countdown Hero)
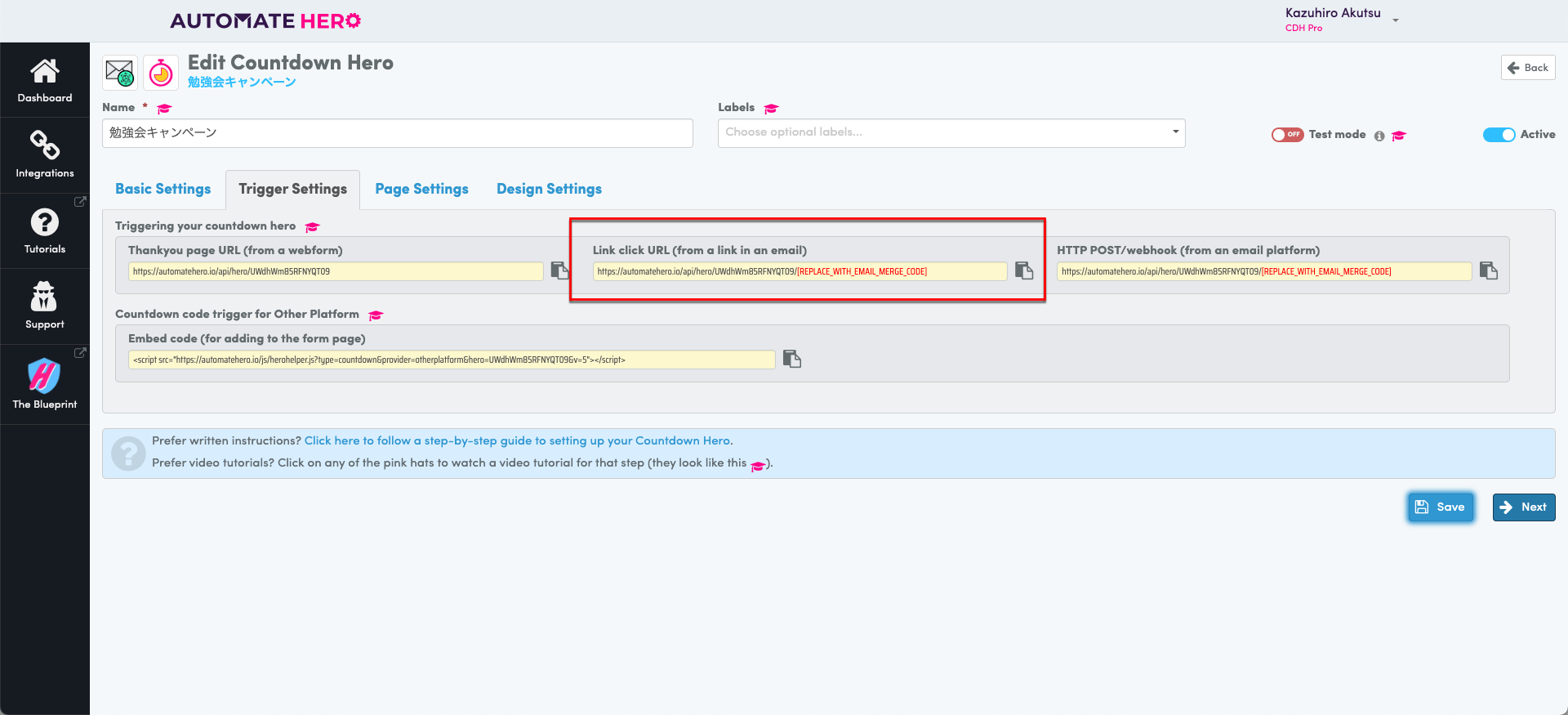
- リンク クリック URL (メールから)
購読者がこのリンクをクリックしたときにカウントダウン ヒーローをトリガーするためにメールで使用します。
メール内の通常のオファー ページ リンクの代わりにこのリンクを貼り付けると、購読者はカウントダウン ヒーロー設定のデフォルト ページ (最初のアクティブ ページ) に移動し、カウントダウンが開始されます。 - HTTP Post/Webhook (電子メール プラットフォームから)
自動化ビルダーで使用して、サブスクライバーが自動化のステップに到達したときにカウントダウン ヒーローをトリガーします。
追加のプラットフォーム固有のトリガー
直接統合の一部には、タグの適用/削除、グループへの加入者の追加、または別のプラットフォーム固有のトリガーを使用してカウントダウン ヒーローをトリガーするオプションもあります。これらのフィールドで設定したオプションは、カウントダウンのトリガーにも機能します。
ファネル/プロモーションに応じて、次のステップに進み、カウントダウン タイマーをページやメールに追加する前に、関連するトリガー リンクを取得してメール プラットフォーム内で設定する必要があります。
「その他のプラットフォーム」統合の使用
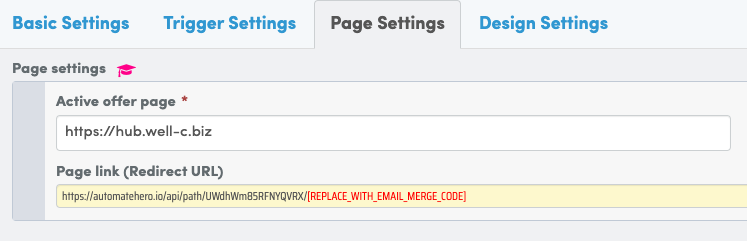
「その他のプラットフォーム」統合を使用している場合、一部のリンクに赤いフォントで「 [REPLACE_WITH_EMAIL_MERGE_CODE]」と書かれたセクションがあることに気付くでしょう。

そのブロック全体を、電子メール プラットフォーム内の電子メール フィールドのパーソナライズ コードに置き換える必要があります。
そうすれば、メール マーケティング プラットフォームは、購読者のメール アドレスを Countdown Hero リンクの末尾に統合できるようになり、Countdown Hero が購読者のために魔法をかけることができます。(これが何なのかわからない場合は、Google で検索するか、メール プラットフォームのサポート チームに問い合わせてください)
注意:指定プラットフォームのいずれかとの統合を使用している場合は、マージ フィールドを置き換える必要はありません。Countdown Hero が自動的に入力します。
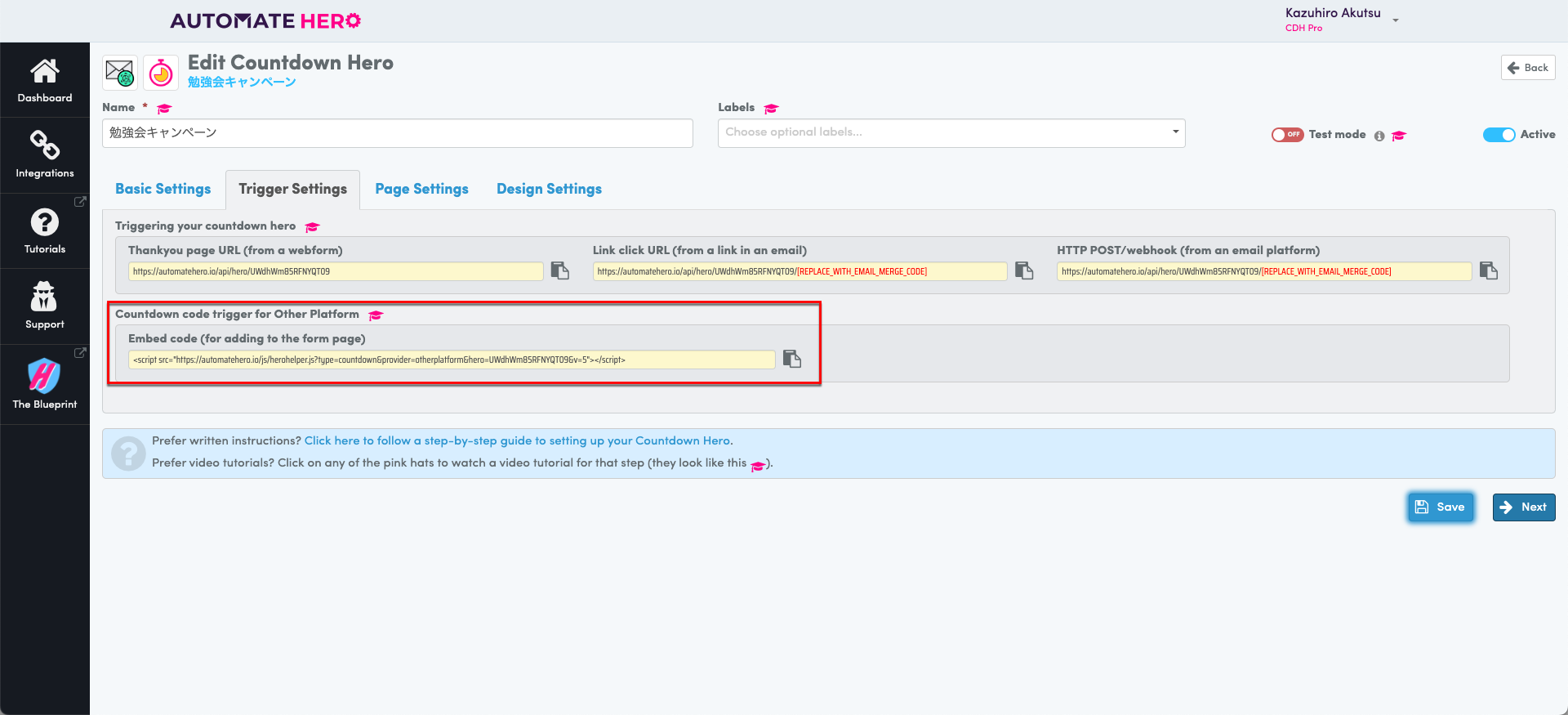
Kajabi/ Kartra/「その他のプラットフォーム」統合の使用(サンキューページトリガー)
Kartra や Kajabi などのプラットフォームの制限により、登録者のメール アドレスはフォームから ThankYou ページの URL パラメータに渡されません。この制限により、タイマーを開始するために電子メール アドレスが必要となり、トリガー リンクがアカウントに表示されない可能性があるため、通常、Countdown Hero が機能しなくなります。代わりに、新しい「カウントダウン コード トリガー」を使用してこれを実現できます。

この埋め込みコードを HTML ブロックとしてオプトイン/フォーム ページにコピー/貼り付けるだけで、登録者がオプトインを完了すると、自動的にカウントダウン ヒーロー ページにリダイレクトされ、タイマーが作成されます。
エバーグリーンキャンペーンページの設定
Countdown Hero を使用して、特別オファー ページを「ロック」し、アクティブな Countdown Hero タイマーを持つ購読者だけがページにアクセスできるようにします。
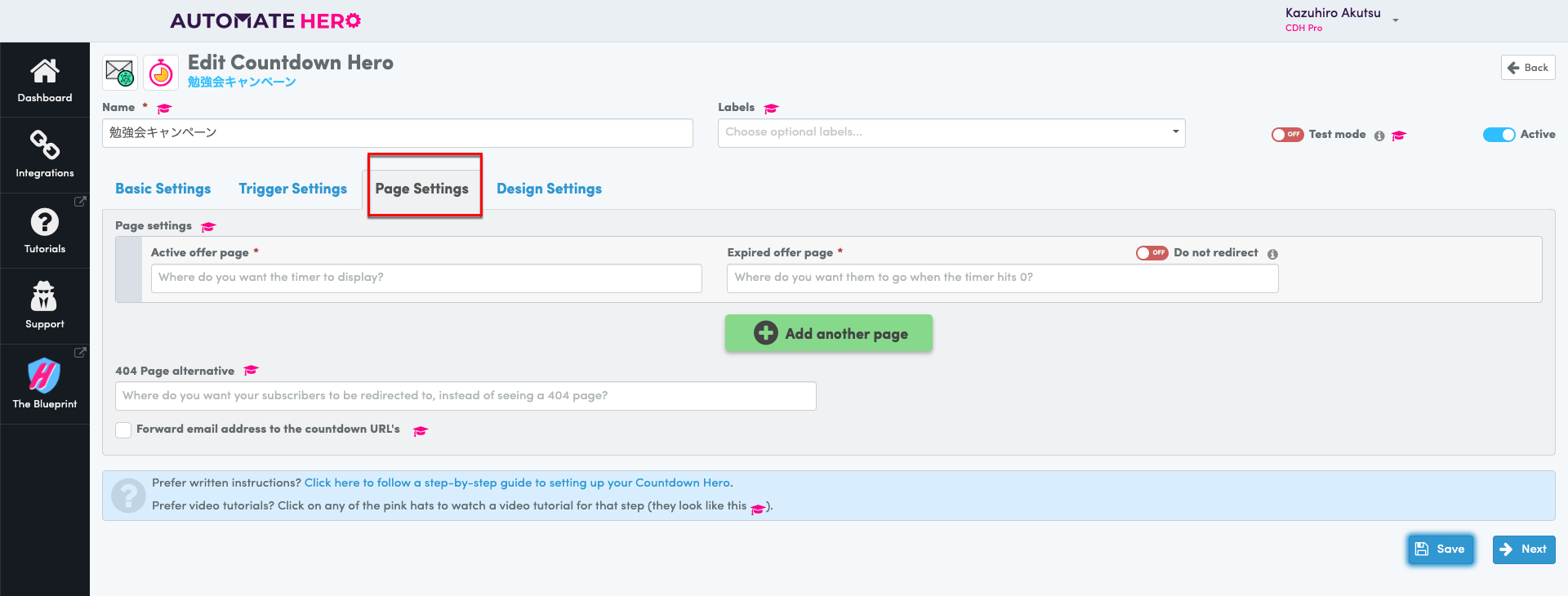
Evergreen タイマーを設定する場合、2 つのメイン ページ設定があります。
- アクティブオファーページ (あなたの特別オファーページ)
- 期限切れオファーページ(タイマーが切れたときに Countdown Hero が登録者を誘導するページ)

このカウントダウン キャンペーンに使用する個々のページの完全な URL をコピーして、これらのフィールドに貼り付けるだけです。
出現/期限切れのボーナスや「即効」割引など、複数のオファー ページを必要とするキャンペーンを使用している場合は、大きな緑色の「別のページを追加」ボタンをクリックして、Countdown Hero に新しいページ セットを追加できます.
(注: 複数のキャンペーン ページを追加できるのは PRO レベルのアカウントのみです。アカウントをアップグレードして複数のキャンペーン ページのロックを解除したい場合は、 ここをクリックして Countdown Hero PRO にアップグレードしてください)
リダイレクトしない
 カウントダウン タイマーの期限が切れたときに、すべてのユーザーをあるページから次のページにリダイレクトすることが必ずしも望ましいとは限りません。
カウントダウン タイマーの期限が切れたときに、すべてのユーザーをあるページから次のページにリダイレクトすることが必ずしも望ましいとは限りません。
たとえば、ウェビナーの開始(期限切れではなく)までカウントダウンしている場合、ユーザーをウェビナーからリダイレクトするのはおそらく良い考えではありません。
この場合、「リダイレクトしない」フィールドをオンに切り替えることができます。つまり、Countdown Hero の購読者の有効期限が切れても、自動的に有効期限ページにリダイレクトされず、代わりにアクティブ オファー ページに残ります。
期限切れのポップアップ

購読者のカウントダウンが終了したら、通常の期限切れページにリダイレクトされる前に購読者に知らせると便利です。
このような場合、「期限切れポップアップ」を有効にしてカスタマイズすると、オファー ページにメッセージを重ねてぼかすポップアップをカスタマイズでき、その後カウントダウンして期限切れページにリダイレクトすることができます。
これは、期間限定の割引を提供していて、それが通常の正規価格のオファーに切り替わる場合に特に重要です。このような期限切れポップアップを追加すると、購読者にオファーが終了したことを通知できるため、購読者が割引を期待して誤って正規価格を支払ってしまうことがなくなります (実際に起こります!)。
注意: これはカウントダウン タイマーの期限が切れた購読者にのみ影響します。ページにアクセスするランダムなトラフィックには表示されません (404 ページが表示されます)。
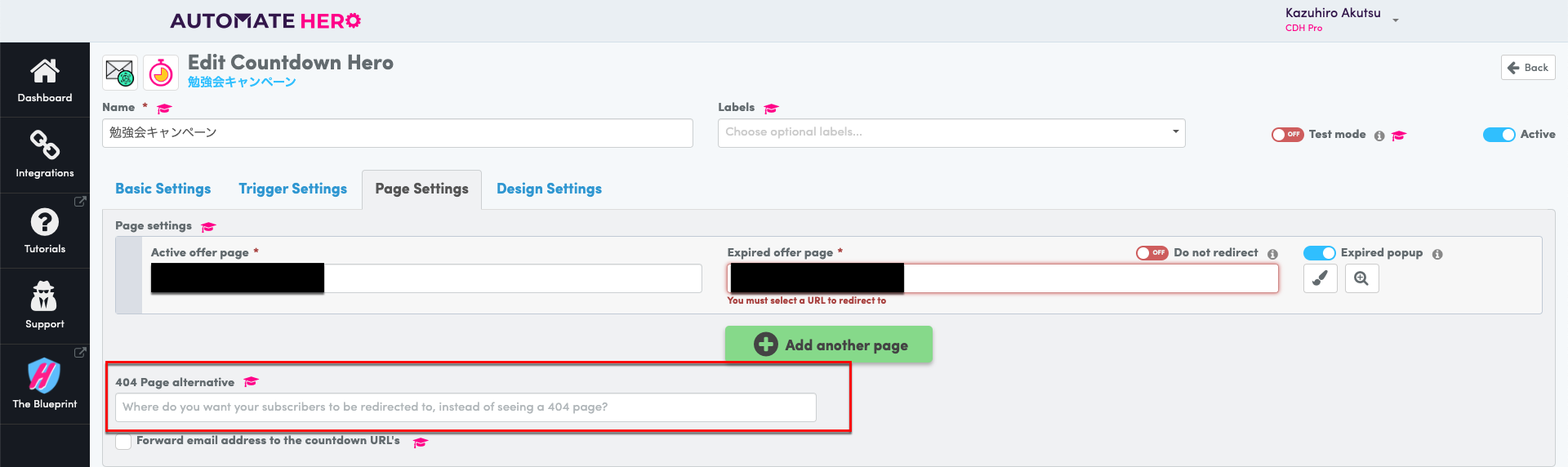
404 ページの代替

Countdown Hero によってロックされているページにアクセスしようとすると表示される恐ろしい「404」ページが気に入らないですか? 問題ありません。「404 ページの代替」フィールドに別の URL を追加するだけで、代わりにその URL に移動します。 (通常、このフィールドに有効期限ページを追加します)
 状況によっては、Web ページの URL バーに購読者のメール アドレスを渡して (保持して) おく必要がある場合があります。たとえば、アンケートやチェックアウトカートにメールアドレスを事前に入力しておくとよいかもしれません。
状況によっては、Web ページの URL バーに購読者のメール アドレスを渡して (保持して) おく必要がある場合があります。たとえば、アンケートやチェックアウトカートにメールアドレスを事前に入力しておくとよいかもしれません。
このような場合は、「メール アドレスをカウントダウン URL に転送する」ボックスをオンにすると、Countdown Hero はページをロードまたはリダイレクトするたびに、メール アドレスを URL バーの URL パラメータとして表示し続けます。必要ない場合は、そのオプションのチェックを外すこともできます。
各ページ設定を完了したら、「保存」をクリックします。
これを行うと、Countdown Hero は各ページのペアの下の黄色のボックスに「ページ URL」(以前は「リダイレクト URL」と呼ばれていました) と呼ばれる新しいリンクを表示します。

この黄色のところは、通常のページ URL の代わりにメール内で使用するリンクです。このリンクを各メールに追加したら、「保存して次へ」をクリックしてデザイン設定タブに進むことができます。
カウントダウン ヒーロー タイマーの設計
カウントダウン タイマーを美しく見せる時が来ました。[デザイン設定] タブには、Web ページ タイマーと電子メール タイマーの 2 つのタイマーが表示されます。

タイマーを編集するには、「Timer styling」ボタン (ペイントブラシの付いたボタン) をクリックします。その後、5 つの魅力的なタイマー デザインをそれぞれページングして、編集するデザインを選択できます。

この記事では、個々のデザイン設定をすべて詳しく説明するつもりはありませんが (タイマーの見栄えを良くするためにいろいろ試してみることができます)、注目する価値のある重要な設定がいくつかあります。
- ページの位置: これを使用して、カウントダウンをページ上でどのように表示するかを設定します。
- インライン (ページ上の固定位置に埋め込まれます)
- 上部/下部(ページの上部/下部に狭いフローティングバーを追加します)
- 全幅上部/下部(ページの上部/下部の全幅にフローティング バーを追加します)
- レスポンシブサイズ: これを使用すると、タイマーをページ上のコンテナのフルサイズに拡大できます。
- 期限切れテキスト/サブテキスト:タイマーの期限が切れたときにメッセージを表示します (電子メール タイマーに最適です)
- バナーテキスト/ボタン: 見出し、サブ見出し、ボタンをタイマーのデザインに追加します (Web ページ タイマーのみ)
3.1 - 日付、時刻、タイムゾーンの設定
固定日付と時刻のカウントダウンを使用する場合の最初の主要な手順は、特定の有効期限の日付と時刻を入力することです。

このタイマーはリアルタイム カレンダーに固定されているため、カウントダウン ヒーローがカウントダウンして期限切れになる特定のカレンダーの日付と時刻を入力する必要があります。
たとえば、2023 年 7 月 5 日水曜日午後 10 時。
また、あなたの会社が別のタイムゾーンに拠点を置いている場合は、ロンドンの午後 10 時がシドニーやニューヨークの午後 10 時とはまったく異なるため、これも更新する必要があります。

これらの基本設定を入力すると、次のステップに進むことができます。
残りXまでを非表示
状況によっては、ページをロックして Countdown Hero で保護したまま、タイマーをすぐに表示したくない場合があります。
たとえば、行動を起こすまでの時間が短いほど、緊急性はより効果的で、購読者の行動を促すことがわかっています(例:4 時間対 8 日)。
Countdown Hero 内の「残り X まで非表示」機能を使用すると、有効期限が切れる前の特定の時間まで、オファー ページでカウントダウン タイマーを非表示にすることができます。
そうすれば、ページは安全に保たれ、緊急性が最も高まるときに対応できるようになります。
 これを行うには、この設定をオンに切り替えて、タイマーが表示されるまでの残り日数と時間数を入力します。(注意:この設定はウェブページのタイマーにのみ影響します。電子メールのタイマーは常に表示されます)タイマーを常に表示しておきたい場合は、この機能をオフのままにしておきます。
これを行うには、この設定をオンに切り替えて、タイマーが表示されるまでの残り日数と時間数を入力します。(注意:この設定はウェブページのタイマーにのみ影響します。電子メールのタイマーは常に表示されます)タイマーを常に表示しておきたい場合は、この機能をオフのままにしておきます。
ページにカウントダウンタイマーを追加する
ページを保護し、タイマーをオンラインにしましょう。ページにカウントダウン タイマーを追加するには、まず Countdown Hero ページの右上にある [テスト モード] フィールドに移動して、これをオンにします。

これにより、ページの設定、編集、またはプレビュー中に、Countdown Hero によってページがロックアウトされることがなくなります。次に、「デザイン設定」タブに戻ります。
コア設定を構成した後に Countdown Hero を保存した場合は、各タイマーの横に新しいコード ボタンが表示されます。これをクリックすると、HTML コードがクリップボードにコピーされ、ページに貼り付けることができます。

HTML コードをコピーしたら、この特定のカウントダウン ヒーローのアクティブなカウントダウン URL (または「タイマー URL を含む」) ごとにページ エディターを開きます。
(注意: これを期限切れカウントダウン URL に追加する必要はありません)
次に、ページに HTML ブロックを追加し、そのフィールドにコードを貼り付けます。

ページを保存して公開します。
これを実行すると、ページにアクセスして、「テスト モード」ラベルが付いた Countdown Hero タイマーを表示し、ランダムな時間からカウントダウンできるようになります。これが表示されれば、正しく設定されています。
重要: オファー ページのタイマーに満足したら、Countdown Hero に戻り、テスト モードをオフにします。これでページがロックされ、通常の URL を使用してページにアクセスしようとすると、404 エラーが表示されるか、「Not In Countdown URL」にリダイレクトされます。その場合、Countdown Hero は正しく設定されているので、次のステップに進むことができます。
メールにカウントダウンタイマーを追加する
カウントダウンの緊急感をメールに盛り込んでみませんか!カウントダウン タイマーをメールに追加するには、[デザイン設定] タブに戻ります。
コア設定を構成した後に Countdown Hero を保存した場合は、各タイマーの横に新しいコード ボタンが表示されます。これをクリックすると、HTML コードがクリップボードにコピーされ、ページに貼り付けることができます。

電子メール タイマーの HTML コードをコピーしたら、ページに追加する特定の電子メールの電子メール エディターを開きます。
次に、メールに HTML ブロックを追加し、Countdown Hero からコピーしたメール タイマー埋め込みコードをそのフィールドに貼り付けます。タイマー コードを追加したら、必ずメールを保存して公開してください。
「その他のプラットフォーム」統合の使用
「その他のプラットフォーム」統合を使用している場合は、メールタイマーのHTMLコード内に「 [REPLACE_WITH_EMAIL_MERGE_CODE]」というセクションがあります。
そのブロック全体を、電子メール プラットフォーム内の電子メール フィールドのパーソナライズ コードに置き換える必要があります。
そうすれば、メール マーケティング プラットフォームは、購読者のメール アドレスを Countdown Hero リンクの末尾に統合できるようになり、Countdown Hero が購読者のために魔法をかけることができます。
(これが何なのかわからない場合は、Google で検索するか、メール プラットフォームのサポート チームに問い合わせてください)または、僕たちに問い合わせてください。
ページへのトラフィックの送信 (カウントダウン ヒーローのテスト)
これですべての準備が完了し、カウントダウン キャンペーンを開始する準備が整いました。
まず最初に要約すると:
EVERGREEN COUNTDOWNSについて:
- まず、各購読者に対してカウントダウン ヒーローをトリガーする必要があります。
- 次に、ページリンク(リダイレクトURL)を使用して、購読者を特別オファーページに送ります(通常のページリンクではありません)。
- 各購読者のカウントダウン ヒーローの有効期限が切れると、自動的に有効期限ページにリダイレクトされます (この設定をオフにしない限り)
重要: 1 人の購読者を送信する前に、自分自身でファネル/キャンペーン全体を送信することをお勧めします。そうすることで、購読者がキャンペーンを通じて経験する内容を正確に体験できます。
(さらに、受信トレイがパニックに陥った購読者でいっぱいにならないので、問題を解決するのがはるかに簡単になります!)
「その他のプラットフォーム」統合を使用している場合、一部のリンクに赤いフォントで「 [REPLACE_WITH_EMAIL_MERGE_CODE]」と書かれたセクションがあることに気付くでしょう。
そのブロック全体を、電子メール プラットフォーム内の電子メール フィールドのパーソナライズ コードに置き換える必要があります。
そうすれば、メール マーケティング プラットフォームは、購読者のメール アドレスを Countdown Hero リンクの末尾に統合できるようになり、Countdown Hero が購読者のために魔法をかけることができます。
(これが何なのかわからない場合は、Google で検索するか、メール プラットフォームのサポート チームに問い合わせてください)
固定日付と時刻のカウントダウンの場合:
- 通常どおり、購読者(および広告やソーシャル メディアからのコールド トラフィック)をページに送信できます。
- 特定の日時になると、カウントダウン ヒーローは期限切れとなり、すべてのページ トラフィックが有効期限ページにリダイレクトされます (この設定をオフにしない限り)
では、Countdown Heroで締切を厳格化して、売上を拡大しましょう!








